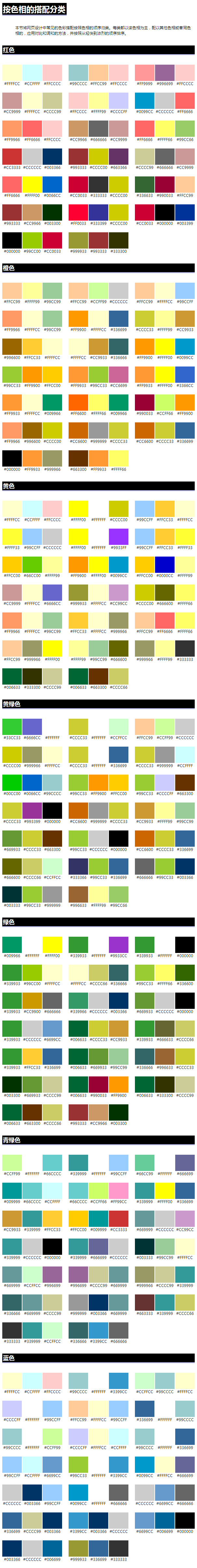
网页设计常用色彩搭配(转载)
响应式Web设计
随着3G的普及,越来越多的人使用手机上网。
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?

手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
自动提醒IE6访客升级浏览器
如果你是一名光荣的前端开发人员,希望你能尽可能的做更多的事情来让IE6更快的死去:
1、以身作则,自己放弃IE6。
从前端观察和其它技术网站的访问统计上看,IE6的用户比例竟然还有30%以上,这让我很震惊。作为一名前端开发者,用IE6做自己的主浏览器,那么你做的网站应该也不会在IE7/8以及其它更先进的浏览器中做测试的吧?
2、说服你的BOSS或客户,放弃兼容IE6。
有必要为了让网站在IE6中和其它浏览器中表现一直而花掉2倍甚至是3倍的时间和精力吗?我认为对不同的浏览器,可以采取适当的区分——让网站在现代浏览器如Firefox 3.5+、Chrome/Safari和Opera中实现最佳的表现,而在IE中实现相对比较差的界面——当然在不影响布局和功能的情况下。
3、号召你的朋友弃用IE6。
号召你身边的朋友使用IE7/8或者Firefox、Chrome等浏览器。另外,很多人都有个人博客,可以在自己的博客上号召IE6用户升级他们的浏览器。

三行代码即可搞定:
<!–[if ie 6]>
<script src=”http://letskillie6.googlecode.com/svn/trunk/letskillie6.zh_CN.pack.js”></script>
<![endif]–>
还在等什么,赶紧为你的网站添加此功能吧!!